/* Create two unequal columns that sits next to each other */
/* Sidebar/left column */
* {
box-sizing: border-box;
}
.body {
display: -ms-flexbox; /* IE10 */
display: flex;
-ms-flex-wrap: wrap; /* IE10 */
flex-wrap: wrap;
}
.side {
-ms-flex: 30%; /* IE10 */
flex: 30%;
background-color: #e0e0e0;
padding: 20px;
align-content : flex-start;
align-items : flex-start;
justify-content : flex-start;
}
/* Main column */
.main {
-ms-flex: 70%; /* IE10 */
flex: 70%;
background-color: white;
padding: 20px;
display: -ms-flexbox; /* IE10 */
display: flex;
-ms-flex-wrap: wrap; /* IE10 */
flex-wrap: wrap;
align-content : flex-start;
align-items : flex-start;
justify-content : flex-start;
padding-bottom:0px;
}
.first {
-ms-flex: 50%; /* IE10 */
flex: 50%;
heigth:100%;
top 0;
margin-top 0;
background-color: white;
padding: 20px;
padding-top: 14px;
}
.second {
-ms-flex: 50%; /* IE10 */
flex: 50%;
background-color: white;
padding: 20px;
padding-top: 14px;
}
/* Fake image, just for this example */
.fakeimg {
background-color: #4f85bb; // Old browsers
@include filter-gradient(#4f85bb, #4f85bb, vertical); // IE6-9
@include background-image(linear-gradient(top, #4f85bb 0%,#4f85bb 100%));
color: white;
width: 100%;
padding: 20px;
hyphens: auto;
text-align: justify;
}
/* Footer */
.footer {
padding: 3px;
text-align: center;
background-color: #4f85bb; // Old browsers
@include filter-gradient(#4f85bb, #4f85bb, vertical); // IE6-9
@include background-image(linear-gradient(top, #4f85bb 0%,#4f85bb 100%));
color: white;
}
/* Responsive layout - when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 700px) {
.row {
flex-direction: column;
}
}
/* Responsive layout - when the screen is less than 400px wide, make the navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
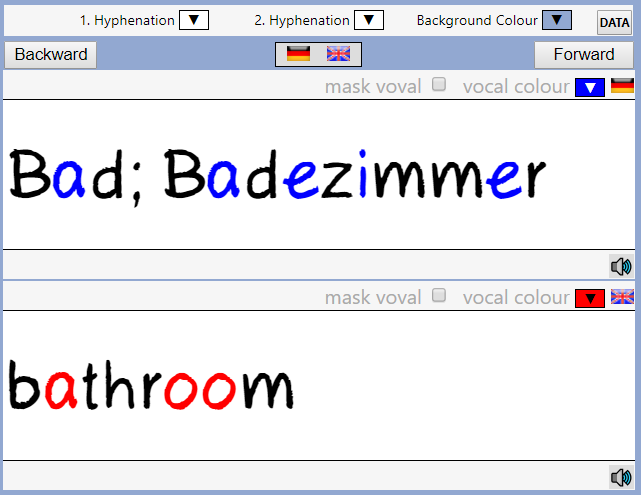
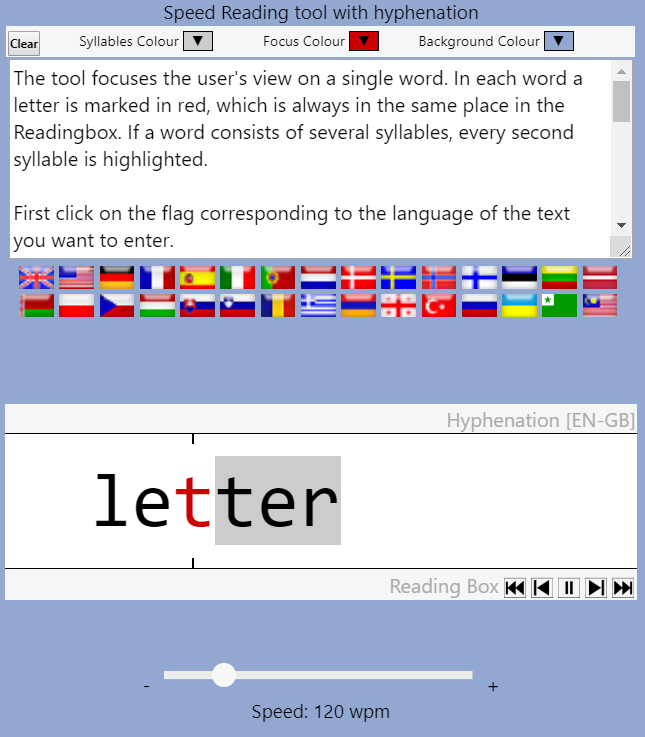
 Speed reading Tool
Speed reading Tool


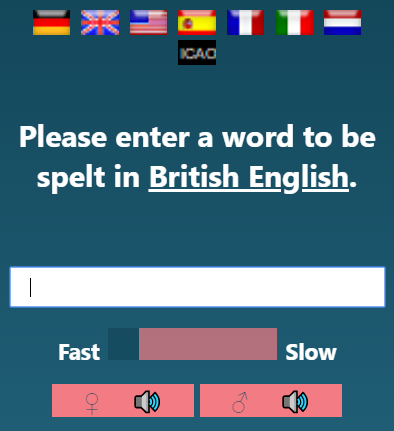
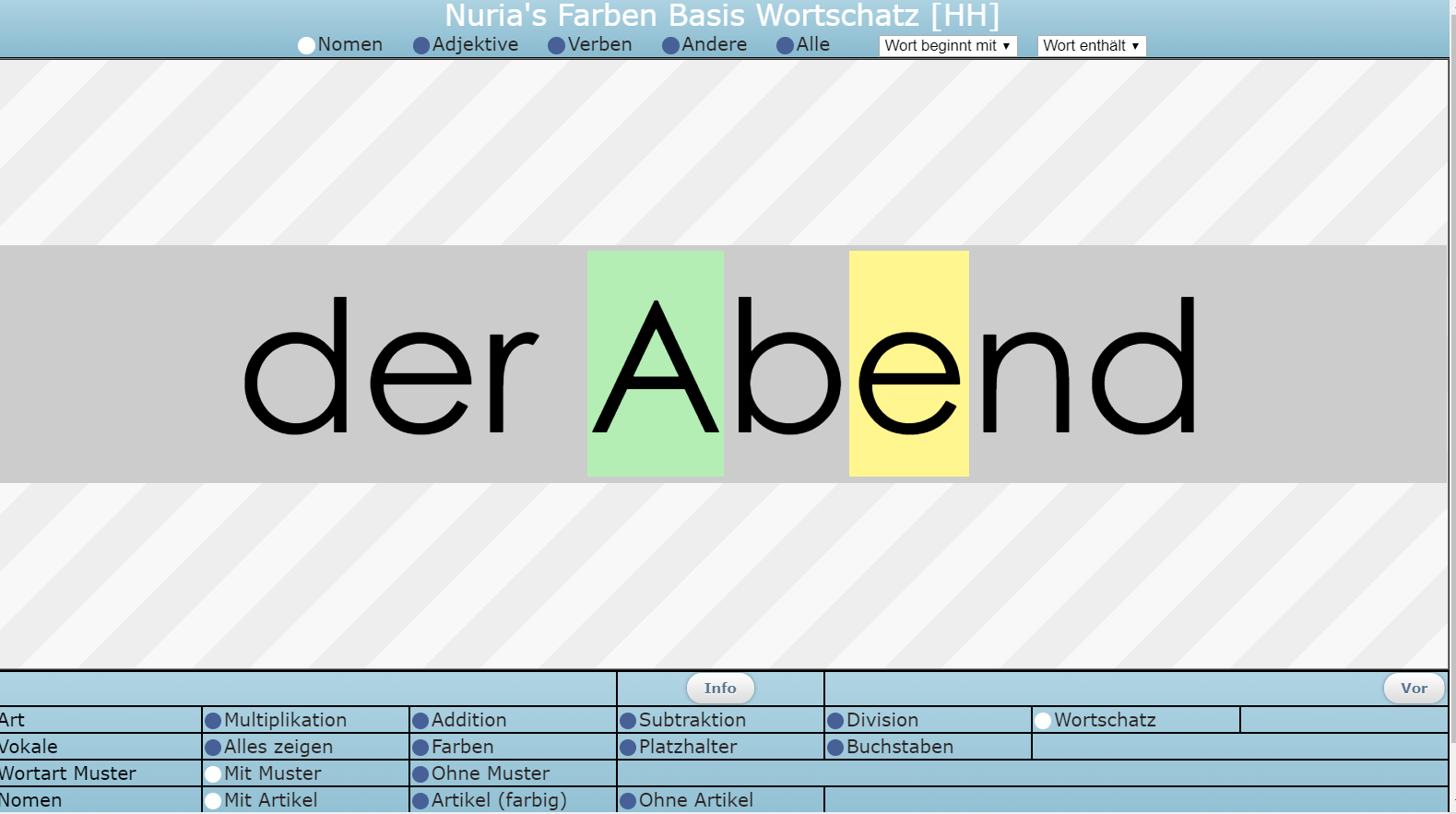
 Practise Vocabulary
Practise Vocabulary